Все мы не раз слышали утверждения: “прямоугольник символизирует стабильность и уверенность”, “треугольник указывает на движение и прогресс” и т.д. Но действительно ли все так просто? Давайте в этом разберемся.

Стереотипы — это плохо
Если вы дизайнер, вы наверняка слышали такие утверждения, как “прямоугольник подчеркивает стабильность и уверенность”, “круг символизирует завершенность и единство”, “треугольник означает движение и прогресс”. Для многих дизайнеров логотипов они стали настоящими навязчивыми идеями. Что ж, некоторые, возможно, расстроятся, узнав, что это не так.
Такой подход ошибочен, потому что он основан на автоматическом применении принципов, которые когда-то сработали для кого-то другого. Если вы не знаете, что стоит за этими принципами, вы обязательно допустите серьезные ошибки.
Вот пример. Скажите честно, ассоциируется ли у вас черный квадрат Малевича с надежностью, доверием и спокойствием?

Визуальное восприятие — это активный процесс
Восприятие требует времени. Мы можем сделать время восприятия объекта короче или длиннее, в зависимости от того, что нам нужно. Простота хороша, когда мы хотим проинформировать пользователя. Сложность эффективна, когда мы хотим заинтересовать пользователя и удержать его на странице. Выбор между простыми и сложными формами зависит от целей вашего дизайна.
- Мозг оценивает, безопасен ли объект
В первую долю секунды мозг вместо того, чтобы восхищаться дизайном, сканирует объект на предмет угроз. Для мозга дизайн может быть опасным. Например, ломаные линии воспринимаются как агрессивные и беспокойные. Это не значит, что мы должны избегать их. Такие энергичные и динамичные элементы привлекают внимание, но применять их нужно дозированно.

- Мозг ищет ассоциации
В процессе сканирования мозг сравнивает объект с другими объектами, с которыми он сталкивался ранее. Какими правилами мы должны руководствоваться при выборе визуальных ассоциаций?
– Ассоциации должны быть мгновенными
Мозгу нужно время для поиска и создания ассоциативных связей. Помните об этом, когда разрабатываете дизайн. Чем проще форма, тем легче она считывается, если ее восприятию не мешают другие элементы или отвлекающий фон. Чем больше времени требуется пользователю, чтобы визуально распознать форму, тем более сложной она ему кажется.
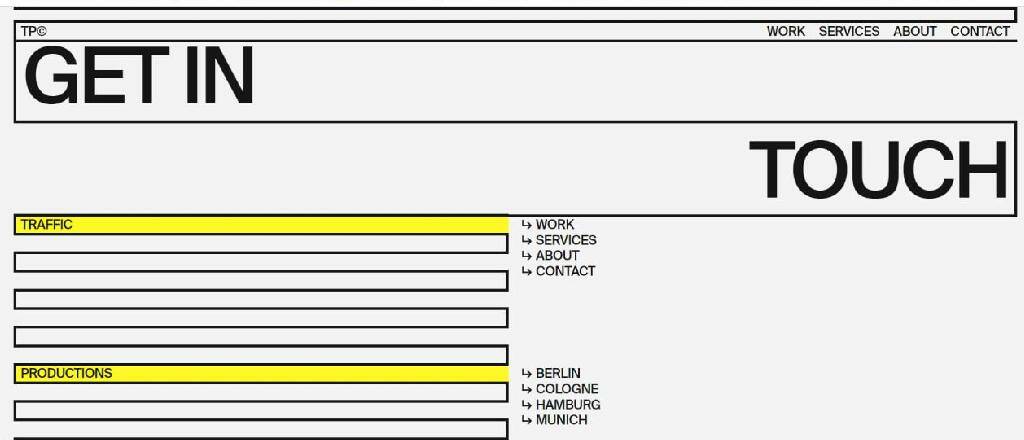
Тип линий и наличие углов также важны. Каждый угол притягивает взгляд и замедляет восприятие изображения. 90% сложности фигуры заключается в количестве углов.
Глаз “увязает” на каждом резком повороте:

– Ассоциации должны соответствовать концепции
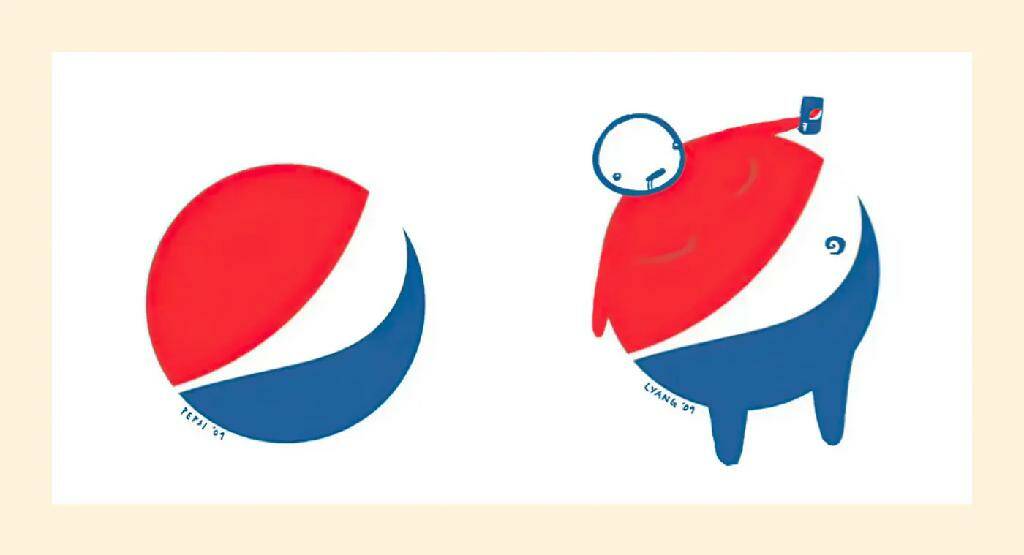
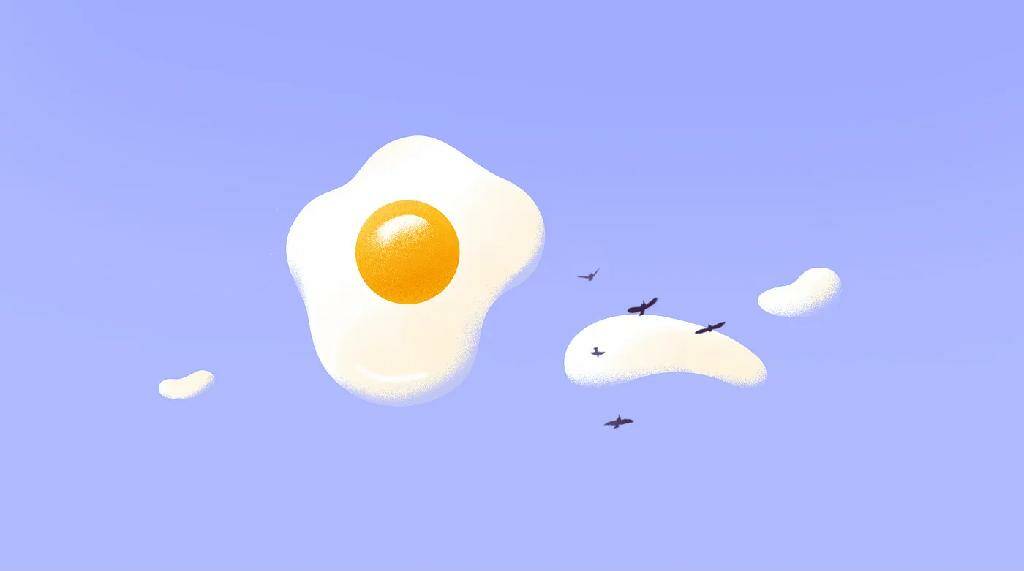
Ассоциации других людей могут не соответствовать вашим ожиданиям. Там, где дизайнер рисует солнце, пользователь может увидеть яичницу. Поэтому спросите себя: на что еще похожа ваша форма? Хорошая идея — проверить это на практике.
Даже признанные мастера допускают ошибки. Сомневаюсь, что дизайнеры Pepsi думали о большом животе.

– Ассоциации не должны быть примитивными
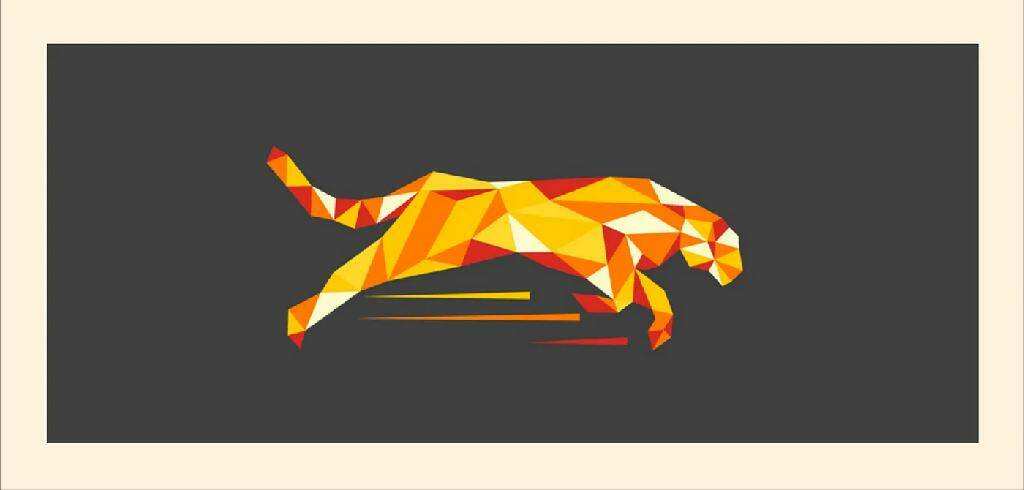
Слишком простые и очевидные ассоциации быстро забываются. Но если в форме есть изюминка, а в ее основе лежит оригинальная идея, она притягивает взгляд и мгновенно запоминается.
Вот пример:

Если цель вашего дизайна — привлечь внимание, вы можете использовать неожиданные ассоциации. Однако это не значит, что они должны быть шокирующими или бессмысленными.
– Ассоциации должны быть эмоциональными
Это секрет создания привлекательного дизайна. Не форма вызывает эмоции, а ассоциации, возникающие при взгляде на нее. Поэтому ваш выбор форм должен зависеть от ассоциаций, которые вы хотите вызвать у пользователей.
- Мозг ищет смысл
Креативная иллюстрация с яичницей вместо солнца, конечно, привлечет внимание, но она также собьет пользователей с толку. Мозг постоянно пытается найти смысл в том, что он видит. Формы выражают смысл, относящийся к бренду / задаче / проекту. Этот смысл должен быть понятен сразу, если только речь не идет о создании дизайна-головоломки.

- Мозг любит порядок
Чтобы осмыслить увиденное, наш мозг пытается систематизировать объекты, мысленно группируя похожие и разделяя непохожие.
Формы — не просто элементы визуальной композиции. Это инструмент для организации контента, который разделяет или группирует элементы дизайна. Четкая иерархия, группировка в блоки, визуальные подсказки — все это облегчает восприятие дизайна.
- Мозг завершает картину
Нам не нужно много деталей, чтобы распознать объект. Наш мозг с удовольствием “заполняет пробелы”, мысленно добавляя недостающие детали к изображению. Чем лаконичнее изображение, тем меньше время распознавания. Именно поэтому дизайнеры часто используют простые, минималистичные иллюстрации.

- Мозг любит новизну
Наш мозг любит новое и удивительное. Такие вещи обычно делают нас счастливыми. Предсказуемый дизайн, в котором нет ничего нового или хотя бы немного необычного, лишает пользователя приятных эмоций. Поэтому смело экспериментируйте с формами, создавая интересные комбинации знакомых геометрических фигур и линий. - Мозг стремится к взаимодействию
У людей материалистический взгляд на вещи, и он распространяется на виртуальный мир. Мы мысленно прикасаемся ко всему, даже если это физически недостижимо. Мы смотрим на изображение объекта и взаимодействуем с ним в своей голове.
Например, мы видим рисунок дверной ручки и мысленно поворачиваем ее. Мы видим мороженое и ощущаем его сладость и прохладу на языке. Мы видим фотографию гантели и чувствуем ее вес в руке. Все происходит так быстро, что мы даже не успеваем это осознать. “Что я могу сделать с этой штукой?” — вот вопрос, который каждый раз возникает в нашем мозгу.
Дизайнеры должны учитывать эту особенность человеческого восприятия. Все знают о кнопках, которые “так и просятся, чтобы их нажали”. Но это применимо к любому дизайну, всем его формам и элементам. Формы, которые так и кричат о том, чтобы их “потрогали”, — самые лучшие.
Заключение
Визуальное восприятие — не просто функция человеческого организма. Это процесс изменений, происходящих в наших органах чувств под воздействием характеристик визуального объекта. Зная, как работает восприятие, мы можем влиять на скорость и качество этого процесса. Это позволит нам создавать дизайн, который понравится пользователям с первого взгляда.
При выборе форм не следует руководствоваться стереотипами. Хорошие формы:
- сигнализируют о безопасности;
- быстро считываются;
- хорошо организованы;
- имеют изюминку;
- вызывают эмоциональные ассоциации;
- побуждают к взаимодействию.