Многие дизайнеры лишь в последнюю очередь задумываются о выборе шрифта.
Они больше сосредоточены на графике, цветах, расположении элементов и формулировках. Однако шрифт — один из самых важных элементов дизайна.
Текст окружает нас повсюду, мы постоянно взаимодействуем с ним. Шрифт позволяет связать текст с определенными эмоциями и повлиять на настроение пользователей. На самом деле, это целая наука.
В статье вы найдете ряд советов и хитростей, которые сможете применять при создании типографики для своих рекламных постов. В каждом разделе есть подраздел “Практика” с примерами, которые мы сами публиковали в социальных сетях.
1. Чем меньше, тем лучше
Используйте одно семейство или проверенную комбинацию шрифтов. Привычное сочетание — шрифт с засечками и шрифт без засечек — обеспечит высокую читабельность текста. Однако не все комбинации работают хорошо.
Практика
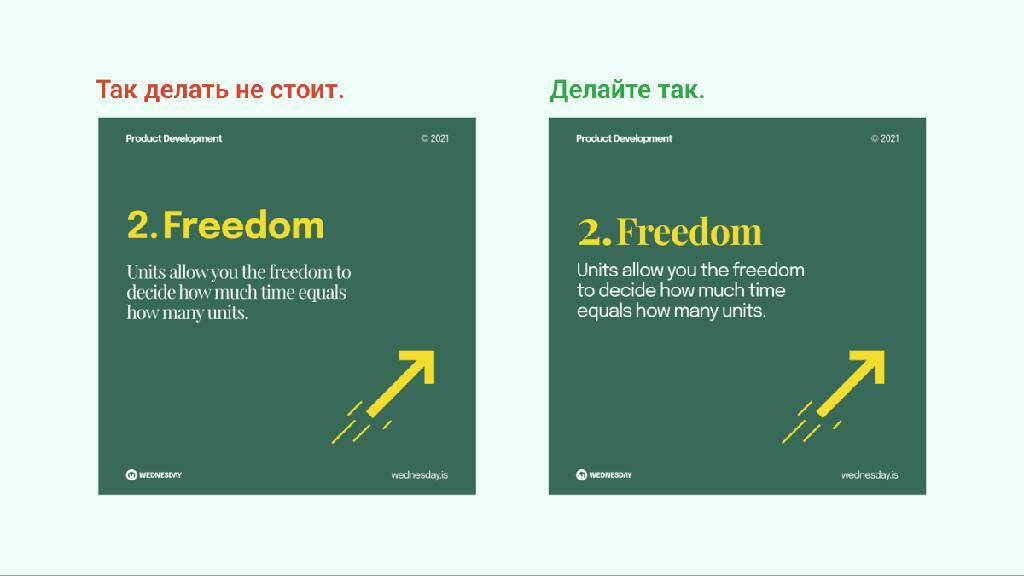
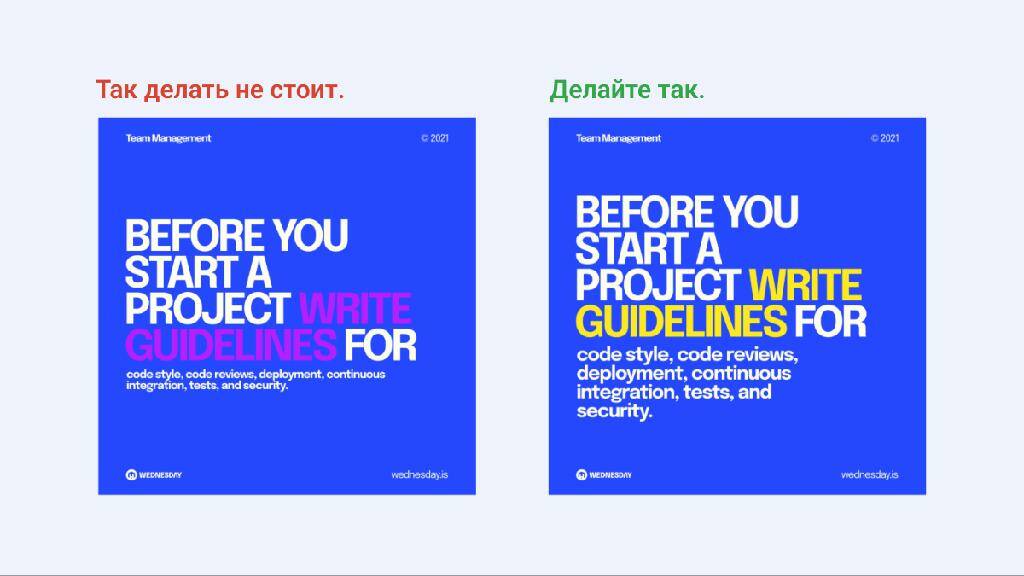
В одном из своих постов мы использовали сочетание шрифтов Playfair Display и Epilogue. Основной текст на первом слайде набран Playfair Display, а заголовок — Epilogue. Заголовок выглядит нормально, но текст прочитать практически невозможно.
Причина в том, что Playfair Display — это декоративный шрифт, который обычно не применяется для абзацев. Если поменять шрифты местами (см. второй слайд), то дизайн будет выглядеть более современно и привлекательно. Пост вы можете найти здесь.
Совет: Установите расширение WhatFont для Chrome, чтобы определять, какие именно шрифты используются на том или ином сайте.

2. Позаботьтесь о контрасте
Разделите текст на заголовки и абзацы. Лучший способ сделать это — контрастная типографика. Речь идет не только о том, чтобы окрасить фрагменты текста в разные цвета. Контраст можно создать с помощью размеров, расположения элементов, начертаний шрифта, цвета фона и т.д.
Практика
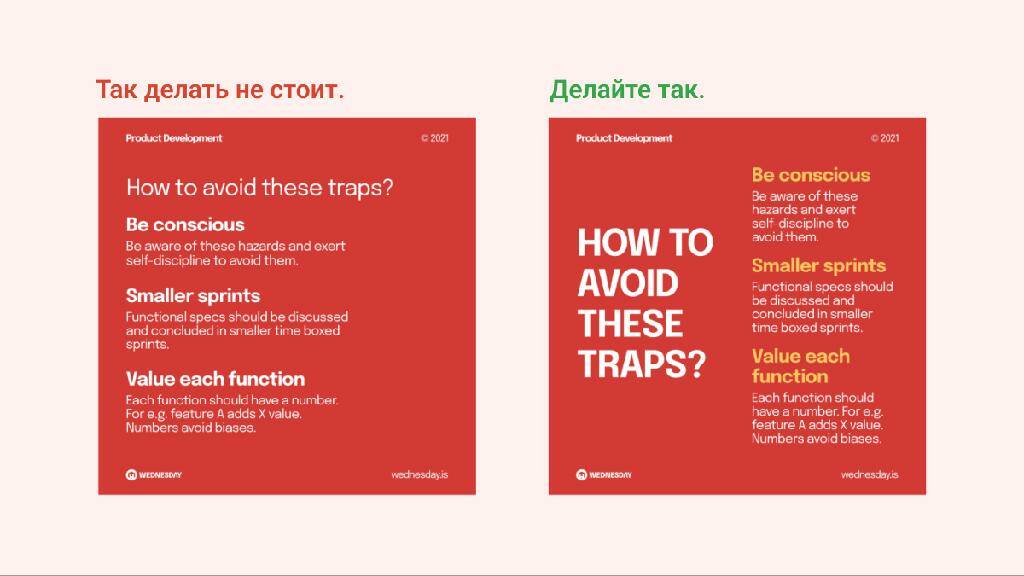
Пост на картинке ниже идеально подходит для демонстрации того, насколько важна контрастность. В нем много текстовых блоков. Если они будут оформлены неверно, читатель может упустить важные моменты, о которых хотел рассказать автор.
Давайте решим эту проблему вместе. Что здесь не так:
- один цвет,
- нет заметной разницы между заголовком и подзаголовками,
- слишком тесно.
Вот как мы можем все исправить:
- Контрастные размеры: Заголовок в 2 раза больше подзаголовков.
- Контрастные цвета: Подзаголовки и текст абзацев окрашены в разные цвета.
- Контрастное расположение (принцип близости): Абзацы сгруппированы таким образом, чтобы читатель мог различать блоки. Нет необходимости в нумерации.
Совет: Если вы работаете в Figma, используйте плагин Contrast для проверки контрастности цветов.

3. Создавайте текстовые блоки
Текстовые блоки играют важную роль при работе с большими надписями. Идея состоит в том, чтобы равномерно заполнить доступное пространство слева направо без пробелов.
Практика
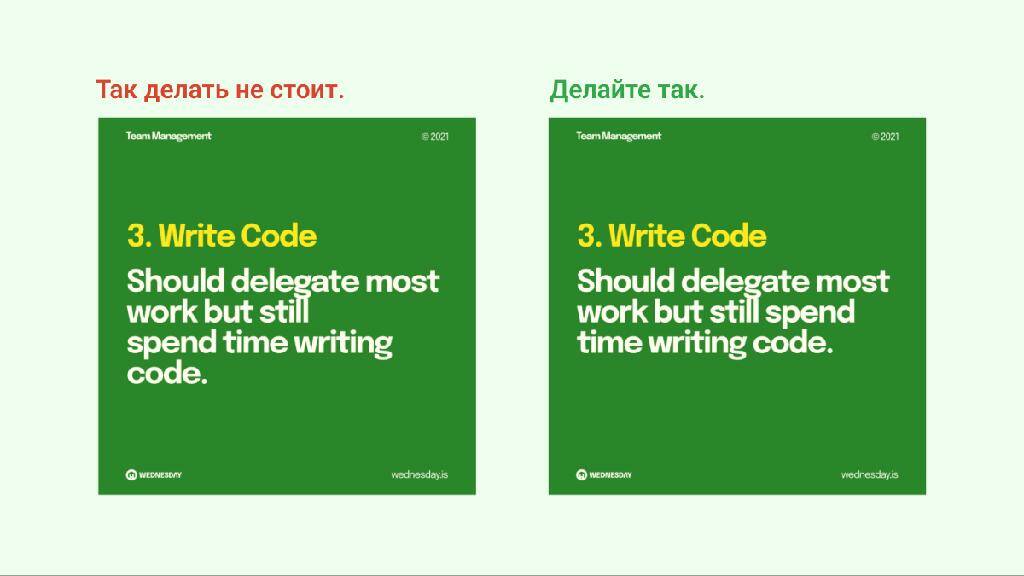
На первом слайде текст как бы свисает за пределы текстового поля, из-за чего его очень неудобно читать. Дыра между строчками также выглядит плохо.
На второй картинке слова заполнили пустое пространство, и теперь кажутся частью одного текстового поля. Если в тексте есть длинные слова, можно уменьшить размер шрифта, чтобы уместить их в контейнере. С постом вы можете ознакомиться здесь.
Совет: Если какое-то слово не помещается в блок, расположите рядом изображение или иллюстрацию и оберните текст вокруг него.

4. Не забывайте о читабельности
Посты в социальных сетях должны быть не только яркими, но и читабельными, чтобы пользователям не пришлось слишком сильно напрягать глаза. Здесь на первый план выходят такие факторы, как размер шрифта, контрастность и выравнивание.
Практика
Первый слайд — пример слишком низкого контраста между цветным текстом и фоном. В теории цвета контрастными называют оттенки, расположенные друг напротив друга на цветовом круге.
Поскольку мы разрабатываем дизайн и для мобильных экранов, важно помнить о цвете и размере шрифта. Вы можете использовать цветовой круг, чтобы найти подходящие цвета для вашего проекта.
Что касается размера: не стоит использовать шрифт меньше 35px (в нашем случае речь идет об Epilogue). Идеальный размер будет своим для каждого конкретного шрифта, поэтому лучше протестировать дизайн на телефоне, прежде чем публиковать его.
Обычно люди читают текст слева направо сверху вниз. По общему правилу рекомендуется выравнивать текст по левому краю. Пост можно найти здесь.
Совет: Используйте приложение Figma Mirror для предварительного просмотра проектов на мобильном телефоне прямо из Figma.

5. Выделяйте важное
Пользователи не всегда читают текст целиком. Выделяйте важные слова. Вы также можете использовать для этого различные цветовые сочетания.
Практика
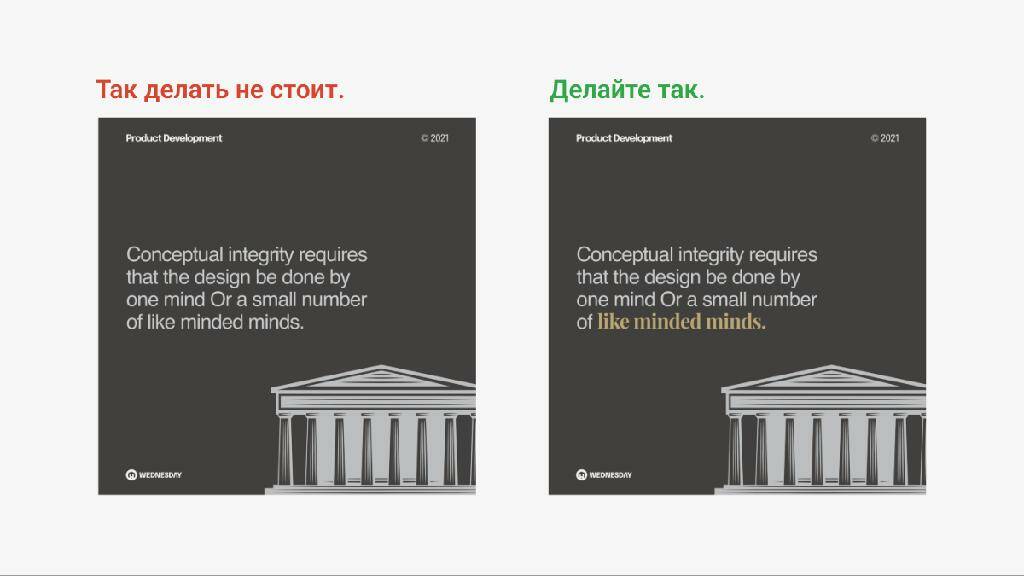
Взгляните на изображение ниже. Дизайн слева достаточно удачный, но в нем не расставлены акценты, направляющие взгляд пользователя. Учитывая короткую продолжительность концентрации внимания, человек может быстро потерять интерес к посту.
Чтобы избежать этого, мы выделили часть текста другим шрифтом. Помните, что нельзя выбирать такие фрагменты произвольно. Выделенный текст должен вписываться в контекст.

- Самое главное — единообразие
Необходимо, чтобы пользователи узнавали ваш бренд, просто взглянув на дизайн. Чтобы достичь этой цели нужен фирменный стиль. Выберите цвета, шрифты и составьте рекомендации по разработке рекламных постов. Всегда старайтесь следовать им, чтобы ваше портфолио выглядело единообразно.
Не обязательно использовать везде один и тот же шрифт и цвет. Например, вы можете указать в рекомендациях: цвета с насыщенностью 100%, шрифты Epilogue / Playfair Display.

7. Нарушайте правила
Рекомендации могут не вписываться в идею конкретного поста. Нарушайте правила. Это позволит вам взглянуть на ситуацию с другой стороны и передать нужное настроение.

Полезные ресурсы
Вот несколько аккаунтов, которые умело используют типографику для своего продвижения:
Загляните на страницу bazen.talks на Dribbble, и вы найдете множество полезных советов по дизайну постов в социальных сетях.
Если вы хотите погрузиться в изучение типографики, отправляйтесь на Incredible Types или Fonts In Use, где собрана целая коллекция вдохновляющих примеров работы с текстом.
Источник: