Как отсутствие выбора повышает душевное спокойствие пользователей.
Парадокс выбора — то, с чем регулярно сталкивается каждый из нас. Мы думаем о нерешенных задачах, книгах, которые хотели бы прочитать, навыках, которые было бы здорово освоить, и т.д. Вариантов так много, что выбрать самый оптимальный становится невероятно трудно.
Однажды, у меня отключили электричество, а вместе с ним исчез и Интернет. Внезапно я почувствовал, что мои мысли проясняются, как в Шаолине после медитации. С ясным умом и смелой уверенностью я лег на диван, взял книгу и спокойно начал читать.
Немного теории
Косвенно и скрыто технологии влияют на наши внутренние отвлекающие факторы — то есть мысли, влияют просто посредством вездесущего доступного выбора. Интернет предоставил нам возможность выбора 24/7 (просто коснись пальцем экрана — и готово), и цена, которую приходится платить за это удивительное удобство и гибкость — наше спокойствие и, возможно, в конце концов, даже счастье — более высокий уровень стресса (1, 2, 3), снижение производительности (4, 5) и постоянная неудовлетворенность.
Наша жизнь изменилась довольно быстро, но 300 000 лет эволюции не могут быть преодолены в один миг. В книге «Организованный разум» нейробиолог из Университета Макгилла Дэниел Дж. Левитин утверждает, что «наш мозг эволюционировал, чтобы фокусироваться на чем-то одном в каждый отдельный момент времени».
Польза минимализма и советы при проектировании интерфейсов
Таким образом, даже если мы этого не осознаем, нам просто необходимо снижать нагрузку на наш мозг. Наш разум отчаянно нуждается в высвобождении хотя бы доли своих ресурсов, нашим глазам нужен отдых.
Принцип простоты может (и часто должен) применяться к любому продукту человеческой цивилизации. Поскольку мы проводим практически половину нашего времени перед цифровыми медиумами, позвольте мне переформулировать утверждение выше в более подходящий для UX формат: глаза наших цифровых потребителей нуждаются в простых и понятных, но по-прежнему функциональных пользовательских интерфейсах.
Ниже я попытался собрать некоторые практики, которые, я надеюсь, смогут вывести вышеупомянутый абстрактный принцип простоты на более прикладной уровень:
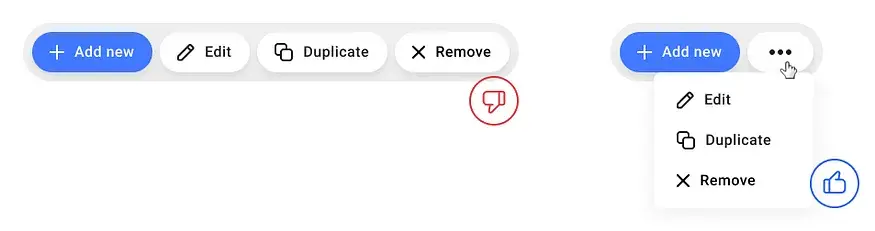
Совет 1. Предложите минимальное количество опций, по крайней мере, на первом уровне UI-иерархии. Постарайтесь отобразить на главном экране цифрового продукта только основные и наиболее часто используемые функции. Дополнительные опции могут оставаться доступными, однако их стоит разместить в подменю и на дополнительных экранах. Так вы снизите когнитивную нагрузку на пользователей, поскольку их мозгу не придется обрабатывать элементы интерфейса, которые в большинстве случаев им не пригодятся.

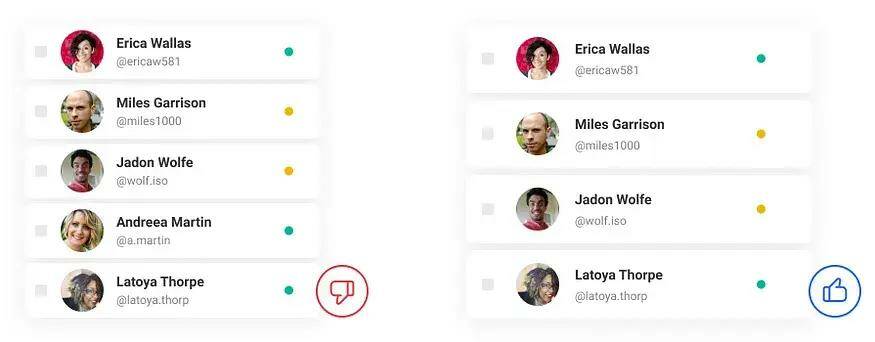
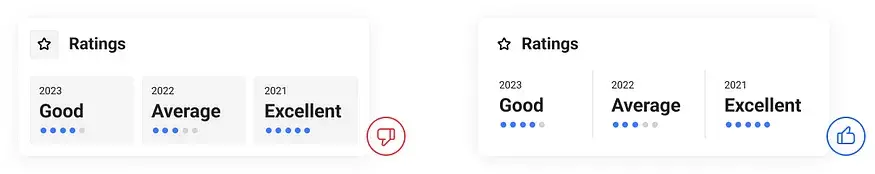
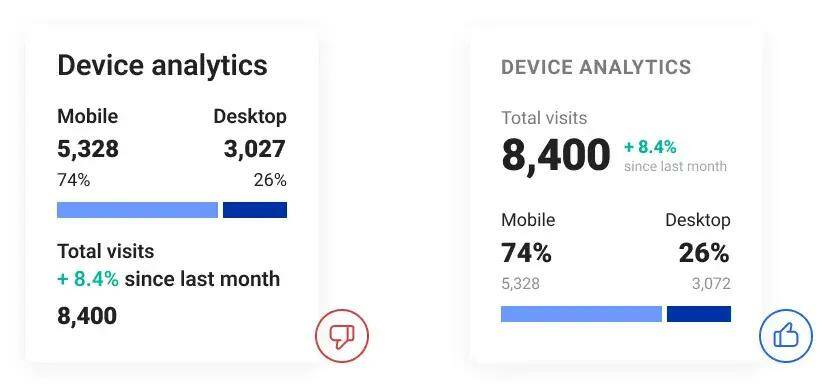
Совет 2. Оставьте достаточное количество пустого пространства. Не бойтесь щедрых отступов. Отсутствие придает значимость присутствию, поэтому пустое пространство визуально выделяет элементы, которые оно окружает. Оно повышает разборчивость и делает элементы с большим количеством информации менее перегруженными.

Совет 3. Избегайте большого количества границ (будь то рамки или цветной фон). Это сделает ваш дизайн аккуратнее и позволит более чётко разграничить группы элементов.

Совет 4. Потратьте время на разработку информационной архитектуры. Оцените значимость каждого элемента. Используйте их положение, непрозрачность и размеры / начертания шрифтов таким образом, чтобы они правильно отображали иерархию. Ваша цель — в первую очередь направить внимание пользователя на важные фрагменты контента.

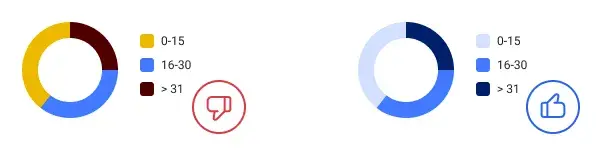
Совет 5. Используйте ограниченное количество цветов. Если вам нужен дополнительный цвет, добавьте еще один оттенок уже имеющегося в палитре цвета. Так вы получите более единообразный интерфейс, сохраняющий визуальную согласованность и элегантность.

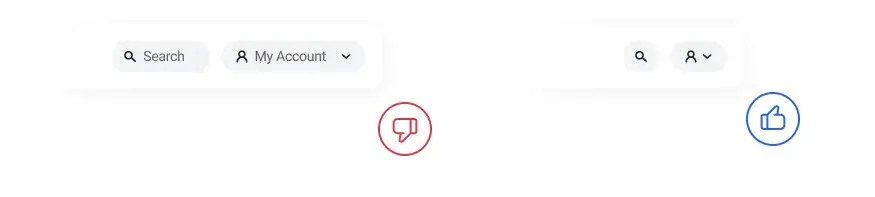
Совет 6. Попробуйте сократить объем текста. Используйте всплывающие подсказки для предоставления дополнительной информации вместо того, чтобы отображать ее по умолчанию. Также не добавляйте текстовый контент, когда его смысл очевиден или понятен из контекста (например, иконка лупы).

Совет 7. Не стоит предусматривать альтернативные пути / шаги для одного и того же действия. Разные пути подразумевают разные действия. Оставьте одно решение, и вы избавите пользователя от сомнений в том, является ли выбранный им путь правильным.
Конечно, минималистичный дизайн — это не панацея. Всегда найдутся любители богатых визуальных эффектов/интерфейсов, и это абсолютно нормально. Прежде чем применять какие-либо минималистичные практики, необходимо изучить контекст использования конкретного цифрового продукта.
Его основное предназначение — повышение эффективности, а не развлечения? Этот продукт предназначен больше для профессиональных целей, чем для личных? Будет ли он использоваться преимущественно в шумной, перенасыщенной среде? Если ответы на эти вопросы отрицательные, вам, скорее всего, не стоит выбирать минимализм. Но если большинство ответов «да», это ваш шанс внести свой вклад в безмятежность других людей.
Эпилог
Электричество вернулось в тот же день со всеми вытекающими последствиями. И по мере того, как Интернет возвращался в нейроны моего мозга, я воспользовался моментом, чтобы еще раз дать оценку отсутствию выбора.
По мере его исчезновения, я отчетливо увидел, как минимализм снимает с пользователя тяжелую умственную нагрузку, позволяя ему сосредоточиться на тех немногих опциях, которые у него есть. И если эти опции способны удовлетворить все его потребности, ему больше ничего не нужно. Я отчетливо вижу, как это облегчает принятие любого решения, дает пользователям уверенность в том, что они все делают правильно и возвращает им душевное спокойствие.